Trois secondes. Pas une de plus pour convaincre, captiver, retenir. Sur Internet, le verdict tombe sans appel : soit votre site accroche, soit il disparaît dans le flot. Un bouton égaré, une typographie qui fatigue les yeux ou un menu qui se devine à peine… et le visiteur file ailleurs, sans bruit, sans regret.
Qu’est-ce qui fait qu’un site web captive dès l’instant où il s’affiche, alors qu’un autre nous pousse à cliquer sur la croix rouge en haut à droite ? L’enjeu se cache derrière chaque pixel : une lutte subtile entre confort, clarté et séduction. Pourtant, il suffit parfois de quelques ajustements précis pour transformer une vitrine fade en expérience marquante, celle qui donne envie de rester, de découvrir, de revenir.
Pourquoi l’attrait visuel d’un site influence-t-il la première impression ?
Le design graphique agit comme un filtre instantané sur l’opinion du visiteur. La hiérarchie visuelle joue un rôle décisif : des blocs bien pensés, une structure limpide, une lecture qui coule de source. Un site attrayant, c’est d’abord une harmonie de couleurs, une typographie qui ne fatigue pas l’œil, un logo qui impose sa personnalité. L’identité visuelle se construit dès la première seconde.
Mais l’impact ne s’arrête pas là. Un site web attractif mise aussi sur les images et la vidéo pour capter l’attention, donner du relief au slogan, affirmer l’image de marque. L’erreur ? Une photo sans âme, des couleurs qui s’entrechoquent ou un logo flou sapent d’emblée la confiance et la crédibilité.
- Limitez-vous à deux ou trois couleurs dominantes pour garantir l’équilibre visuel.
- Choisissez une police conçue pour l’écran, facile à lire même sur mobile.
- Travaillez l’alignement et l’espacement : rien ne doit sembler posé au hasard.
Le web design ne se contente pas de flatter la rétine. Il guide le regard, accompagne le geste, facilite chaque action. Un design site web bien pensé simplifie la vie du visiteur et décuple son envie d’aller plus loin. La cohérence graphique rassure, donne envie d’explorer. En somme, l’esthétique n’est pas une coquetterie : c’est la rampe de lancement vers un contenu qui mérite d’être découvert.
Ergonomie web : comprendre les attentes réelles des utilisateurs
La navigation doit fonctionner comme un GPS fiable : chaque étape évidente, chaque détour évité. Un menu clair, des intitulés qui ne laissent pas de place au doute, une organisation qui tombe sous le sens : tout concourt à ne jamais perdre le visiteur. Car sur le web, on ne flâne pas, on cherche. Chaque micro-hésitation fait chuter la conversion.
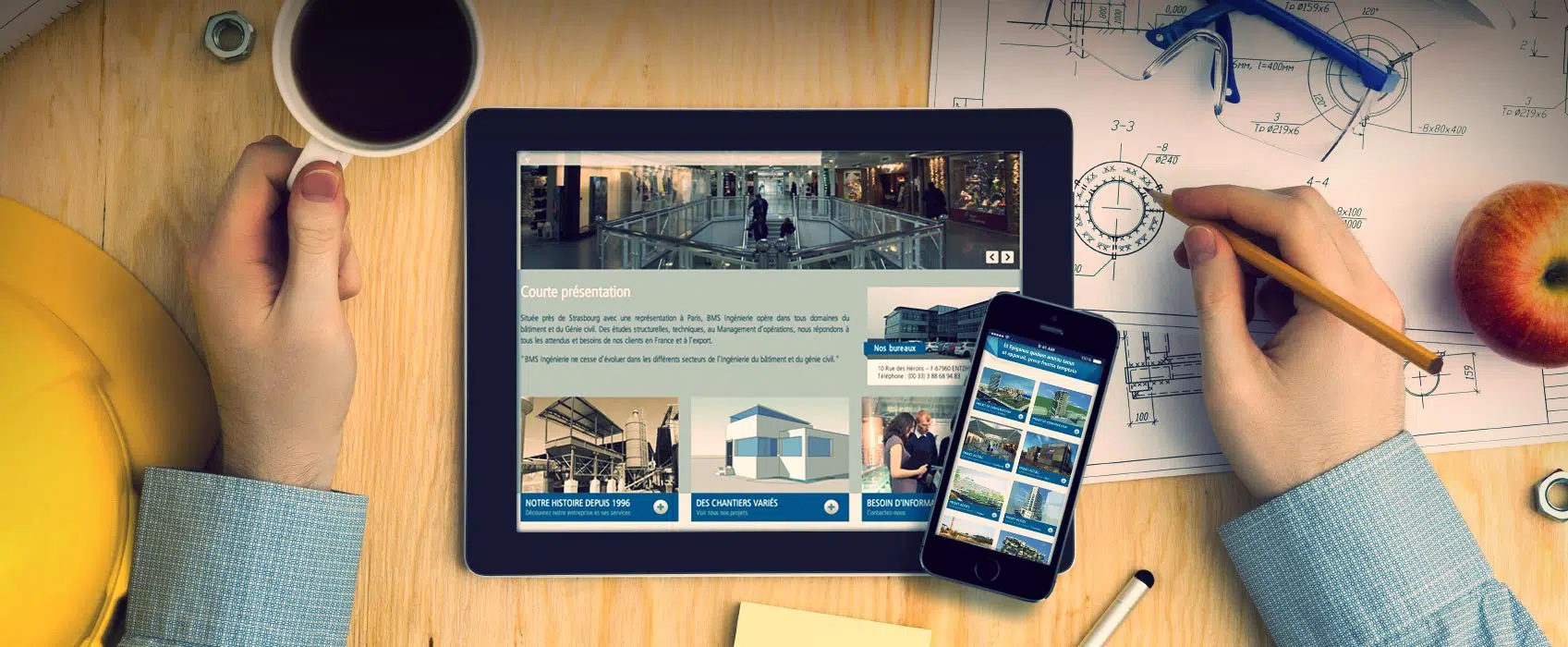
Impossible désormais de faire l’impasse sur une structure responsive. L’ergonomie se doit d’être sans couture, que l’on vienne du mobile ou d’un écran géant. Les zones de clic, formulaires et boutons doivent rester faciles d’accès, même sur un écran minuscule. Un site web ergonomique pense à tout : parcours allégé, interactions limpides, simplicité valorisée à chaque étape.
- Menez un audit ergonomique pour débusquer les obstacles insidieux.
- Élaborez des personas pour bâtir l’arborescence sur les besoins concrets du public cible.
Impossible de négliger la performance et l’accessibilité. Un site lent, c’est la fuite assurée. Un site pensé sans tenir compte des handicaps, c’est une exclusion silencieuse. Le wireframe permet de dessiner l’architecture en amont, de valider les choix sans se perdre dans la technique, et de fluidifier le travail d’équipe.
Pour offrir une expérience utilisateur optimale, chaque détail doit servir l’humain, pas l’algorithme. C’est ce regard affûté, cette attention sincère aux usages réels qui fait la différence entre un site oublié et un site adopté.
Des astuces concrètes pour un design à la fois beau et fonctionnel
Concevoir un site web attractif ne laisse aucune place à l’approximation. Un design épuré allège l’espace, rend la lecture fluide, attire l’œil vers l’essentiel. Palette maîtrisée, icônes cohérentes, typographies aérées : chaque choix compte. La navigation intuitive s’appuie sur un menu toujours visible, une barre de recherche qui ne se fait jamais désirer, des fils d’Ariane pour ne jamais perdre le fil.
Le responsive design ne se limite plus à redimensionner les éléments : il adapte la densité d’information, simplifie les gestes, évite la surcharge sur mobile. Un call-to-action (CTA) doit sauter aux yeux, guider vers l’action clé. Les micro-interactions – une animation subtile au survol d’un bouton, un retour visuel lors de l’envoi d’un formulaire – rendent l’expérience vivante, valorisent chaque engagement.
- Misez sur un chat en direct pour rassurer, conseiller, créer du lien humain.
- Prenez soin de la page 404 : un clin d’œil, une aide utile, et l’internaute reste.
- Affichez des témoignages clients et des cas concrets pour installer la confiance.
La sécurité et la performance sont les fondations invisibles d’une expérience réussie : chiffrement SSL, vitesse de chargement, données protégées. Un site pensé pour les utilisateurs, conçu pour transformer… sans jamais lasser ni agacer.
Quels indicateurs surveiller pour mesurer l’impact de vos améliorations ?
| Indicateur | Outil de suivi | Ce qu’il révèle |
|---|---|---|
| Taux de conversion | Google Analytics, Matomo | Capacité du site à transformer un visiteur en client ou prospect |
| Taux de rebond | Google Analytics | Proportion de visiteurs qui quittent le site après une seule page |
| Vitesse de chargement | Google PageSpeed Insights, GTMetrix | Expérience perçue ; impact sur le référencement et la satisfaction |
| Engagement | Heatmap, enregistrement de session | Compréhension des zones chaudes et des parcours utilisateurs |
Affinez votre analyse
- Utilisez la Google Search Console pour surveiller la présence du site sur les moteurs et identifier les problèmes d’indexation.
- Vérifiez la compatibilité mobile-friendly pour ne pas laisser filer les utilisateurs nomades, de plus en plus nombreux.
- Sondez directement vos visiteurs avec du feedback utilisateur : questionnaires brefs, notes, commentaires libres.
Ces données racontent une histoire sans fard : celle de l’efficacité réelle de votre site. Pour chaque changement, laissez les chiffres trancher. Un site internet qui avance, c’est celui qui écoute la vérité des usages, pas les suppositions de ses concepteurs.
Un site web, c’est un terrain de jeu en mouvement. Les règles changent, les attentes évoluent, l’exigence monte. Savoir capter l’attention, guider sans contraindre, rassurer d’un simple regard : voilà la marque des sites qui laissent une trace. À chacun d’écrire le prochain chapitre.