
WordPress peut être utilisé aussi bien pour un flux de nouvelles ou un blog que pour un site Web. Profitez de la simplicité d’administration du contenu de votre site Web et accédez également à tous les milliers d’extensions et de thèmes disponibles. Dans la quatrième et dernière partie de notre école WordPress, nous décrivons comment convertir votre page de blog en site web.
Avez-vous manqué des parties précédentes de l’école WordPress, vous les trouverez ici : Partie 1 : Installer WordPress et publier des messages Partie 2 : Modifier le thème et changer l’apparence de votre page WordPress Partie 3 : Add-ons et widgets pour plus de fonctionnalités
A découvrir également : Comment créer un Chatbot gratuitement ?
Plan de l'article
Faites de votre blog un site web
Pour faire de votre page WordPress un site Web plutôt qu’un blog ou un flux de nouvelles, nous devons mettre en place une page d’accueil statique, placer le flux d’actualités sous « Actualités » et jeter un oeil aux différents menus, que nous allons parcourir ci-dessous.
1. Rendez la page d’accueil statique et déplacez le flux de nouvelles vers votre propre page
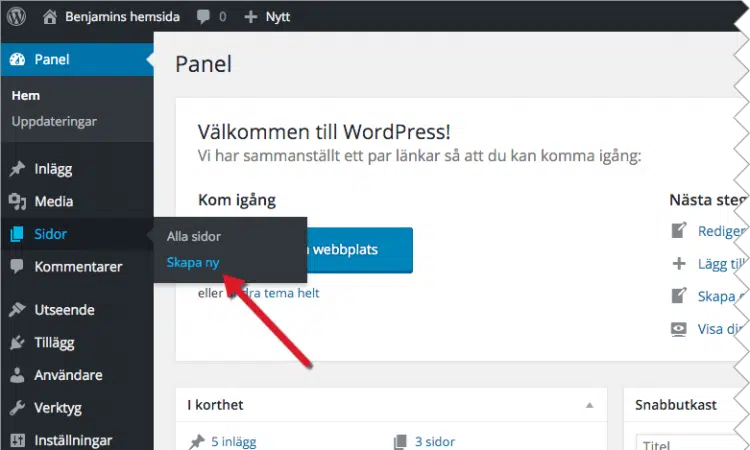
Afin de construire votre site Web dans WordPress, nous commençons à partir du panneau d’administration. Connectez-vous à votre compte en ajoutant /wp-admin à la fin de votre adresse ou connectez-vous via Loopia Customer Zone. Allez dans « Pages > Créer un nouveau ». ****0
A lire également : Code autoradio avec plaque immatriculation : comment l'utiliser ?
Renommez la page « Démarrer », « Accueil » ou tout ce qui se sent pertinent pour la première page de votre site Web. Ajoutez les images et le texte que vous souhaitez, puis publiez la page. ****1
Maintenant, créez une nouvelle page. Renommez-le « Nouvelles » et publiez. N’écrivez rien, ne modifiez aucun modèle et ne mettez aucune image dans. « Nouvelles » comme titre et c’est tout.
Accédez à « Paramètres > Lire » et sous la requête « Page d’accueil affiche », sélectionnez « Une page statique (sélectionnez ci-dessous) ».
Dans les listes déroulantes, puis sélectionnez vos pages nouvellement créées « Démarrer » où WordPress demande à propos de « Page d’accueil : » et « Nouvelles » où il demande « Publier Page : ».
Enregistrez votre change, et jetez un oeil à votre page.
Sans avoir besoin de faire plus que cela, vous avez réussi à faire de la page « Démarrer » la page principale de votre site Web, et si vous allez à la page « Nouvelles », vous trouverez tous vos messages en ligne.
a) Supprimer la possibilité de commenter la page d’accueil
Sur votre site d’actualités, vous voudrez certainement donner à vos lecteurs la possibilité de commenter. Mais sur la page d’accueil, d’autres constatations prévalent. Pour supprimer la possibilité de commenter uniquement sur la page d’accueil :
Allez dans le panneau Administration et accédez à « Pages ». Cliquez sur la page « Démarrer » (ou cliquez sur « Modifier la page » dans la liste des administrateurs qui apparaissait en haut de la page d’accueil de votre page lorsque vous êtes connecté, en commençant par WordPress 3.1).
Ici vous pouvez trouver l’onglet « Paramètres du panneau ». Cliquez dessus et choisissez d’afficher ou de masquer un certain nombre de cases. Cochez « Discussion » et faites défiler à la fin de la page.
Une nouvelle case est maintenant apparue avec le nom « Discussion » et avec deux cases à cocher ; l’une permet aux visiteurs de poster des commentaires sur la page en cours, et l’autre permet au visiteur de prêter attention à votre page à laquelle elle a été liée à partir d’une autre page, un soi-disant trackback ou pingback.
Cochez les deux cases et enregistrez la page. Vos visiteurs ne pourront plus publier de commentaires sur votre page d’accueil. Veuillez noter, cependant, que le visiteur peut toujours poster des commentaires sur n’importe quel billet sous nouvelles et éventuellement d’autres pages que vous avez créées.
Si vous souhaitez désactiver les commentaires sur l’ensemble de la page d’accueil, ce choix est sous « Paramètres > Discussion ».
Depuis WordPress 3.0, la possibilité de créer et de modifier vos propres menus a été ajoutée. Cependant, ce ne sont pas tous les thèmes qui prennent en charge les menus car la personne qui fabrique le thème doit construire un support pour cela. il Ainsi, il y a une chance que votre thème particulier ne permette pas cette technique même si la plupart des thèmes ont été mis à jour avec cette fonctionnalité. Si c’est le cas, vous pouvez trouver les paramètres sous « Apparence > Menus ».
Une fois là, commencez par entrer un nom dans votre menu, tel que « Menu principal » ou « Mon menu », dans la case située au milieu, puis cliquez sur « Créer un menu ».
Sous « Paramètres du menu > Positions du thème », cliquez dans « Menu principal ». Cliquez ensuite sur « Enregistrer les modifications ».
L’ étape suivante consiste à créer des liens de menu vers votre menu. Vous avez trois choix pour le remplir ;
- Liens personnalisés — par exemple, un lien externe vers votre page Facebook ou Twitter.
- Pages — Vos pages WordPress, telles que « Nouvelles », « Démarrer », « À propos » et ainsi de suite.
- Catégories — Liens vers une page d’archive avec tous les messages sélectionnés catégorie.
Cochez les « Pages » et « Catégories » que vous souhaitez inclure dans le menu, ou entrez une adresse et un titre dans « Liens personnalisés », puis cliquez sur « Ajouter au menu » pour que vos éléments apparaissent dans la zone de menu située à droite.
Une fois que vous avez quelques liens là-bas, vous pouvez alors les glisser et les déposer avec votre souris pour changer l’ordre et la hiérarchie d’entre eux. En changeant la hiérarchie des pages, votre thème, s’il est construit comme ça, peut souvent afficher votre menu sous la forme d’un menu déroulant.
Si vous n’aimez pas le nom d’un lien ou si vous souhaitez le supprimer à nouveau du menu, cliquez sur le lien et modifiez les informations, ou supprimez-le. Lorsque vous vous sentez satisfait de tout, cliquez sur « Enregistrer le menu ».
Maintenant, le menu est en place, vous avez une page d’actualités et une page d’accueil statique sans possibilité de commentaires. Continuez à ajouter des pages supplémentaires et créez votre menu et vous aurez bientôt un site Web.
Personnaliser votre thème WordPress pour un design professionnel
Dans l’onglet Personnalisation, vous pourrez modifier l’image d’en-tête, la couleur de fond et la police. Si votre thème ne dispose pas d’une grande image en haut de la page, vous pouvez toujours ajouter une image personnalisée dans le menu Apparence.
En ce qui concerne les polices et les couleurs, WordPress offre un certain nombre d’options prédéfinies pour personnaliser votre site web. Si vous voulez vraiment faire ressortir votre site avec un design professionnel unique, il est recommandé d’utiliser des outils en ligne tels que Google Fonts ou Adobe Color CC.
Google Fonts propose une large sélection de polices gratuites à utiliser sur votre site web. Vous pouvez facilement choisir vos préférées et les télécharger directement depuis leur site web. Une fois téléchargées, intégrez-les à votre thème via l’éditeur CSS.
Adobe Color CC est aussi utile pour trouver des combinaisons de couleurs harmonieuses pour votre site web. Il suffit simplement d’explorer leurs suggestions ou de créer vos propres palettes personnalisées en fonction de vos besoins spécifiques.
N’hésitez pas à prendre le temps nécessaire pour personnaliser davantage votre thème WordPress afin qu’il corresponde parfaitement au style souhaité. Avec ces astuces simples mais efficaces, vous serez capable de concevoir un design professionnel et élégant qui donnera envie aux visiteurs du site web de revenir régulièrement !
Ajouter des pages statiques pour une présentation complète de votre entreprise ou projet
Une fois que vous avez personnalisé votre thème WordPress à votre convenance, il est temps d’ajouter du contenu de qualité pour donner vie à votre site web. Si un blog est l’une des fonctionnalités principales de WordPress, il peut aussi être utile d’ajouter des pages statiques pour présenter davantage d’informations sur votre entreprise ou projet.
Les pages statiques sont différentes des articles de blog car elles ne sont pas datées et ont souvent une structure fixe. Elles peuvent inclure la présentation de produits, les témoignages de clients ainsi que les informations générales sur l’entreprise telles que les offres d’emploi et les contacts.
Pour ajouter une page statique dans WordPress, connectez-vous à votre tableau de bord et sélectionnez Ajouter une nouvelle page. Donnez ensuite un titre approprié à la page et commencez à écrire son contenu en utilisant l’éditeur visuel ou textuel. Vous pouvez ajouter des images en cliquant sur le bouton ‘Ajouter un média’.
Lorsque vous avez terminé la rédaction du contenu pour cette première page statique, publiez-la puis créez-en une deuxième si nécessaire en répétant ces étapes simples.
Si vous souhaitez utiliser vos nouvelles pages statiques comme élément central du menu principal (au lieu du blog), accédez au menu ‘Apparence’ > ‘Menu’ dans le tableau de bord WordPress. Vous pouvez alors organiser l’emplacement des liens vers chaque page afin qu’ils correspondent parfaitement aux besoins spécifiques de votre entreprise.
Ajoutez autant de pages nécessaires concernant vos produits/services/contenus afin que le visiteur puisse découvrir tout ce que vous avez à offrir sur votre site WordPress. Ajoutez de la valeur en fournissant des informations complémentaires à vos articles, et ainsi restez attentif aux besoins et attentes de vos clients potentiels.
En suivant ces conseils simples pour personnaliser votre thème WordPress et ajouter des pages statiques intéressantes, vous pouvez transformer votre simple blog en un site web professionnel qui reflète parfaitement l’image de marque et les valeurs fondamentales de votre entreprise.